
Google is introducing new search algorithms such as mobile-first indexing and passage ranking as well as new frameworks like advanced mobile pages (AMP). Page load time is a key factor in search rankings, and more and more users are searching from mobile devices than desktop. The key takeaway from this is (1) speed and (2) mobile-friendly.
What is Mobile-first indexing?
With more people (63% of US search traffic) searching on Google using mobile devices, Google is shifting how it ranks search results. Mobile-first indexing is primarily using the mobile version of a web page for indexing and ranking. Traditionally, Google used desktop-first indexing to rank web pages but it transitioned into using mobile-first indexing on July 1, 2019. Ever since Google has transitioned all websites to use mobile-first indexing for SERP (Search Engine Result Pages). To achieve this, Googlebots have been crawling websites as smartphone agents making sure the website is mobile-friendly before it can rank well on Google.
With mobile-first indexing, websites that are not mobile-friendly will be penalized and will not rank well on Google. It should be noted that Google only has 1 index, and it's using mobile content for all it's rankings.
To test whether your website is mobile-friendly, you may use Google's Mobile-Friendly Test Tool.

With the transition from desktop-first indexing to mobile-first indexing, it is important to note that the mobile site has the same content as the desktop site. Instead of creating two separate websites (desktop and mobile versions), designing a responsive website catering to both worlds would be ideal.
What is AMP?
Google introduced the AMP Project to make the mobile web to load instantly. AMP, known as Accelerated Mobile Pages, are lightweight HTML pages that are designed specifically for mobile devices to load faster and seamlessly. This involves creating a stripped-down version of HTML5 that is optimized for mobile-only and keeping the original for desktop. The AMP Project is open-source and maintained by Google, and has many contributors like WordPress, Twitter, Bing, and Stackflow.
To make AMP pages load lightning-fast, the framework enforces resource restrictions.
- CSS is limited to 75KB.
- JavaScript is limited to 150KB.
- Remove all render-blocking resources from the webpages.
To load faster, the AMP pages are cached on Google servers for instant display. Google will preload and prerender AMP pages, and provide them to the user as a search result. This makes it incredibly fast loading of AMP page if clicked by a user on SERP.

So, how does AMP help with SEO? Employing AMP technology itself will not help you achieve SEO, but the speed of the web page does. Google is emphasizing page speed, and it has a key ranking factor. The average load-time on AMP pages is less than a second, which is significantly faster than non-AMP pages 10 seconds.
The downside of using AMP is that it's a scaled-down version of HTML5, and it is a restrictive framework. Also, the webmaster must maintain AMP and non-AMP versions of the webpages which is a maintenance overhead.
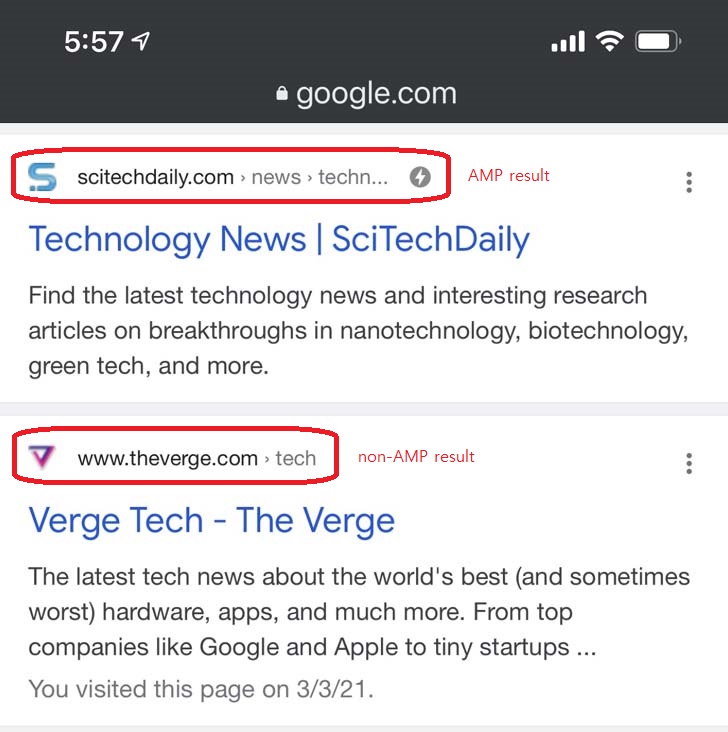
There are several ways how you can differentiate the AMP pages from non-AMP pages via the URL:
- Using a GET parameter: Add a GET parameter at the end of the URL, i.e. ?amp
- Using a subfolder: Add a folder name in the URL, i.e. https://domain/amp/
- Using a subdomain: Place the AMP pages on a separate subdomain, i.e. https://amp.iplocation.net/
- Appending a name: Add the "amp" string in its filename, i.e. page.amp
The most popular and Google recommended method is the subfolder option, but you're welcome to use any method.
Conclusion
AMP is a stripped-down version of mobile HTML for mobile devices. The primary goal of using AMP is to speed up the mobile pages for instant page load. If you're mostly serving desktop visitors, or your site is loading within 2 seconds, you may not realize the benefit of implementing AMP pages. It is also for mostly static pages, and not for dynamic pages like shopping carts. Understanding Google's core web vitals, and meeting those metrics will help leads your SEO efforts.
Share this post
Leave a comment
All comments are moderated. Spammy and bot submitted comments are deleted. Please submit the comments that are helpful to others, and we'll approve your comments. A comment that includes outbound link will only be approved if the content is relevant to the topic, and has some value to our readers.

Comments (0)
No comment