
Whether you're a newbie or a pro developer, this article offers useful tips for improving your Next.js apps.
We’ll cover techniques like multi zones, caching, deployment strategies, and SEO methods. These will make your app quicker and more reactive, providing a speedy and easy-to-use web experience.
Key Takeaways
- Techniques like multi-zone, caching, and efficient deployment can boost your Next.js app's speed.
- Tools like Vercel or Netlify provide unique features designed to enhance Next.js apps.
- Image and CSS optimization, caching, and incremental static regeneration are crucial for app performance.
- Optimizing SEO and implementing advanced techniques can enhance the app's visibility online.
- Implementing new Next.js updates and techniques can elevate the app's functionality and user experience.
Understanding Next.js Performance Optimization Techniques
To optimize your Next.js app's performance, it's essential to understand the techniques available. Let's explore some of them in detail.
Multi Zones
This allows you to merge and deploy multiple Next.js apps into a single app. It brings benefits like better organization and management of app deployments. By consolidating your apps, you can streamline your workflow and enhance efficiency.
Dynamic Imports
This approach loads JavaScript and CSS code in small chunks only when needed. By doing this, it reduces load time and boosts the overall performance of your app. It ensures that resources are loaded precisely when required, making your app faster and more responsive.
Delaying the Loading of Non-essential Scripts
Prioritizing when to load third-party scripts can enhance your app's performance even further. This approach allows you to focus on loading essential elements first, prioritizing user experience and making your app more efficient.
Image Optimization Features
This method improves image loading by giving the correct size and format, using new formats, and preventing layout changes. Using these techniques can make images load faster and more effectively, boosting the overall speed of your app.
CSS Optimization, Caching, and Incremental Static Regeneration
Improving CSS can cut down the file size and boost display speed. Caching lets your app keep data so it isn't repeatedly fetched, making it load faster. Incremental static regeneration updates only some pages instead of redoing the whole site, which saves time and effort.
Efficient Next.js Deployment and Hosting Strategies
To make your Next.js app work efficiently online, you need good deployment and web hosting plans.
You can use platforms like Vercel or Netlify, which are designed to support Next.js apps. They have features like auto code splitting and serverless functions that can really boost your app's speed.
Also, use continuous integration and deployment (CI/CD) pipelines to automate your deployment process. This keeps your app's performance steady in different situations and saves time for developers.
By integrating CI/CD pipelines into your workflow, you can streamline the deployment process and focus on improving your app.
Another strategy to consider is using a content delivery network (CDN) to cache and serve your static assets. CDNs help reduce the load time for your users by storing your app's files in multiple server locations around the world.
This way, when a user requests your app, the content is delivered from the nearest server, minimizing latency and improving overall performance.
Advancing SEO and Performance in Next.js
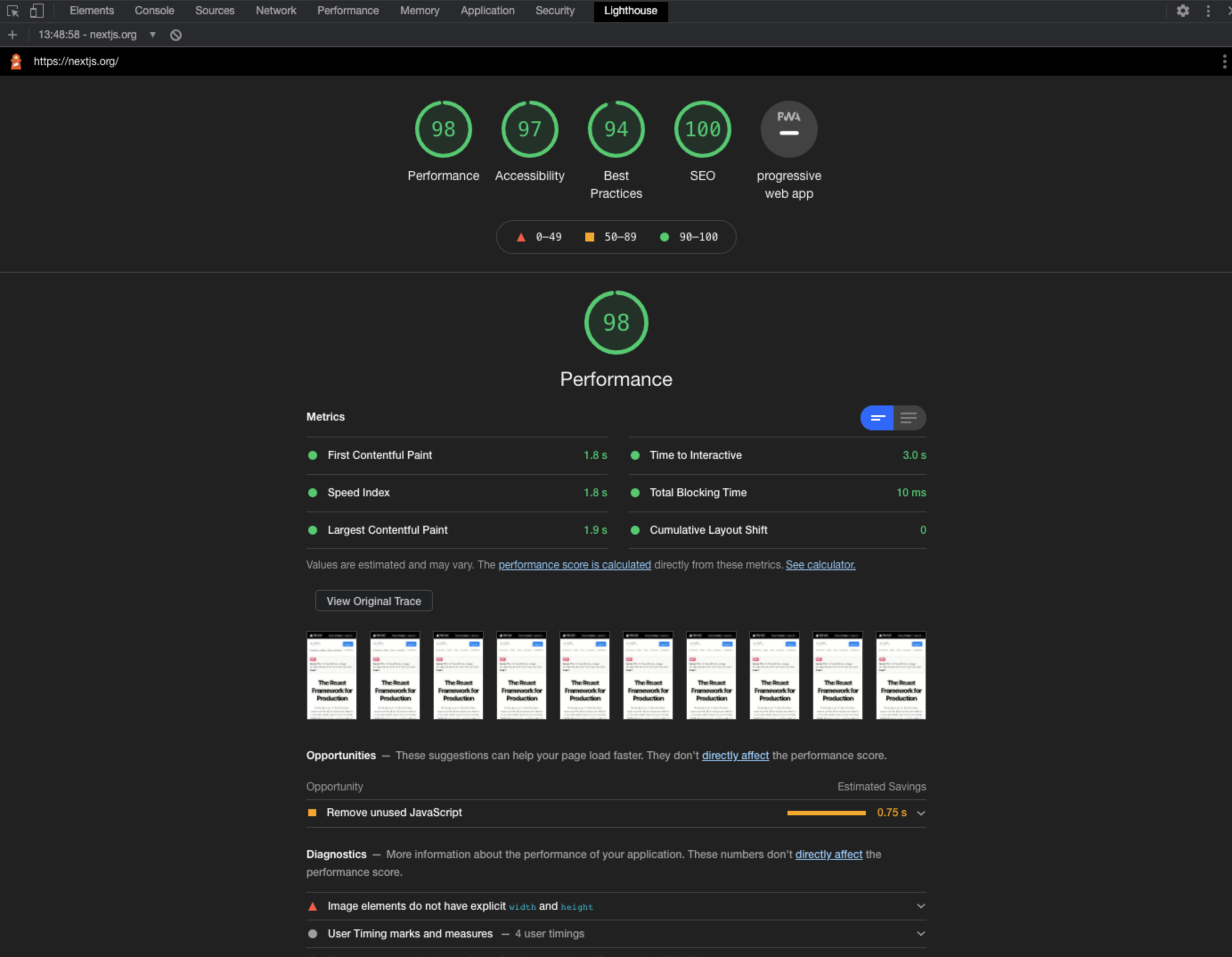
Improve your Next.js lighthouse score, performance, and search engine optimization (SEO) by implementing advanced techniques.

Next.js provides built-in support for advanced SEO features, such as automatic image optimization. These features prioritize image loading, serve the right size and format, and use next-generation image formats.
To optimize your CSS, remove unused code, load critical CSS first, avoid CSS in JavaScript, and optimize fonts. These steps will help reduce the file size and improve the rendering speed of your app.
Caching is another important aspect to consider. By caching static assets like images, CSS, and JavaScript, you can enhance your app's response time. This means that once these assets are loaded, they'll be stored locally and retrieved faster when needed.
You can also implement Incremental Static Regeneration (ISR) for static pages that don't change often. This technique generates HTML in advance, improving SEO and performance. With ISR, your static pages will always be up-to-date and ready to be served to users.
Building Standalone Builds for Next.js Apps
Creating standalone builds can streamline your app by removing unnecessary dependencies and reducing its overall bundle size. This leads to faster load times and improved performance for your users.
To build a standalone Next.js app, you can utilize the “next export” command. This command generates a static HTML version of your app that can be deployed on any static hosting provider.
This means you can enjoy the benefits of static site generation while still leveraging the dynamic capabilities of Next.js. It's a powerful technique to maximize web performance and deliver exceptional user experiences.
Next.js and Internationalization (i18n) Implementation
Here's a step-by-step guide to help you get started.
- Install the next-i18next package, a popular i18n library for Next.js. This package will provide the necessary tools to handle internationalization in your application.
- Create a “lang” folder in the root directory of your project. Inside this folder, create a separate file for each language you want to support. This will allow you to organize and manage your translations efficiently.
- Configure the i18n settings in your Next.js configuration file. Specify the default language and the supported languages for your application. This step is crucial as it determines which languages your application will be able to handle.
- To initialize the i18n library, create a custom App component. This component will be responsible for wrapping your entire application with the i18nextProvider, which will provide the necessary context for translations to be used throughout your components.
- Handle language switching and translation in your components. Utilize the useRouter hook, which is provided by Next.js, to dynamically switch languages and handle translations based on the user's preferences.
Authentication and Authorization in Next.js
Authentication and authorization are essential for building secure web applications. To make sure only approved users can access confidential info and carry out authorized actions in your Next.js app, follow these steps:
- Decide on the authentication method you want to use. You can either use a third-party service like OAuth or create your own authentication system.
Set up user authentication. This involves implementing the necessary logic for users to register, log in, and log out of your application. - Once you have user authentication in place, you can move on to implementing authorization. This means defining different roles and permissions for users, so you can control access to specific parts of your application.
Component Patterns in Next.js 13
Next.js 13 offers a range of component patterns that can enhance your web application's functionality and user experience. These patterns provide new ways to structure and organize your code, making it cleaner and easier to maintain.
One of the component patterns introduced in Next.js 13 is the Container Component pattern. This pattern separates the logic and data fetching from the presentational components. By doing so, it helps to create cleaner code that's easier to understand and maintain.
Another useful pattern is the Higher-Order Component (HOC) pattern. This pattern allows you to reuse logic across multiple components by wrapping them with a higher-order component. This helps to reduce code duplication and improves the reusability of your components.
Next.js 13 also introduces the Render Props pattern. This pattern provides a flexible way to share code between components. With the Render Props pattern, you can pass a function as a prop to a component, allowing for greater flexibility and code reuse.
Conclusion
Improving the performance of your Next.js app needs both understanding and application of different techniques.
Applying techniques like updating static content, making deployment processes efficient, and including support for different languages can all make your app more user-friendly and improved.
Prioritize refining your app's images, CSS, and caching to ensure it works smoothly.
As a developer, it's vital to stay updated on new techniques and changes in Next.js to keep your app running at its best.
Share this post
Leave a comment
All comments are moderated. Spammy and bot submitted comments are deleted. Please submit the comments that are helpful to others, and we'll approve your comments. A comment that includes outbound link will only be approved if the content is relevant to the topic, and has some value to our readers.

Comments (0)
No comment